https://github.com/yuempek/JDiv
Açıklama
- JDiv kütüphanesi, Java’da basit bir şekilde dinamik layout’a sahip ekran tasarımı yapabilmek için oluşturulmuştur.
- Kodu yazarken parent-child ilişkisi kurma yöntemi, kod üzerinde takibi kolaylaştırmaktadır.
- Kopyalanabilir bloklar kod üzerinde yeni bir blok oluşturmayı kolaylaştırmaktadır.
- Tasarım sürecinde HTML de bulunan div blokları referans alınmıştır.
2 Temel parçadan oluşmaktadır:
- Div : Bir component olan div yapısal tasarımı kolaylaştırır.
- DivLayout: Div’lerin dinamik şekilde yerleşimini yapan layout’tur
Bir JDiv yatayda MAX uzunluktaki, dikeyde MIN yükseklikteki bir panel olarak tarif edilebilir. Dikeyde içerisine konulan Child komponentleri saracak kadar büyüktür. Yatayda ise Parent komponenti kadar geniştir.
JDiv içerisine herhangi bir Swing compenenti eklenebilir. JDiv’in kendisi bir swing componenti olduğundan recursive şekilde(Div in Div) kullanıma uygundur.
JDiv’de “method chaning” yöntemi ile değişkenler set edildiği için inline olarak özellik ataması yapılabilir.
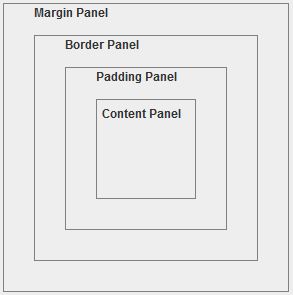
JDiv içerisindeki Content’i çevreleyen 3 Adet çerçeve vardır :
- margin : Div in dıştan bırakılan boşluk değeri (border ın komşu divler ile arasındaki mesafe)
- border : Div in çerçevesi
- padding : Div in içten bırakılan boşluk değeri (border ın content ile arasındaki mesafe)
JDiv objesinin methodları:
- .width : Div’in genişliğini belirler. Integer set edilirse Div büyüyüp küçülmez. Integer değer ya da Dinamik genişlemeyi sağlayan SizeUnit enum değerlerini alabilir.
- .height : Div’in yüksekliğini belirler. Integer set edilirse Div büyüyüp küçülmez. Integer değer ya da Dinamik genişlemeyi sağlayan SizeUnit enum değerlerini alabilir.
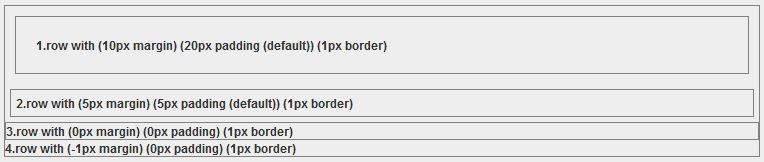
- .margin : Dıştan bırakılacak boşluğu belirtir. İlgili div’in border’ının dışına belirtilen miktar kadar boşluk bırakır.
- .border : Div’in çerçeve değeridir.
- .padding : İçten bırakılacak boşluğu belirtir. İlgili div’in border’ının içine belirtilen miktar kadar boşluk bırakır.
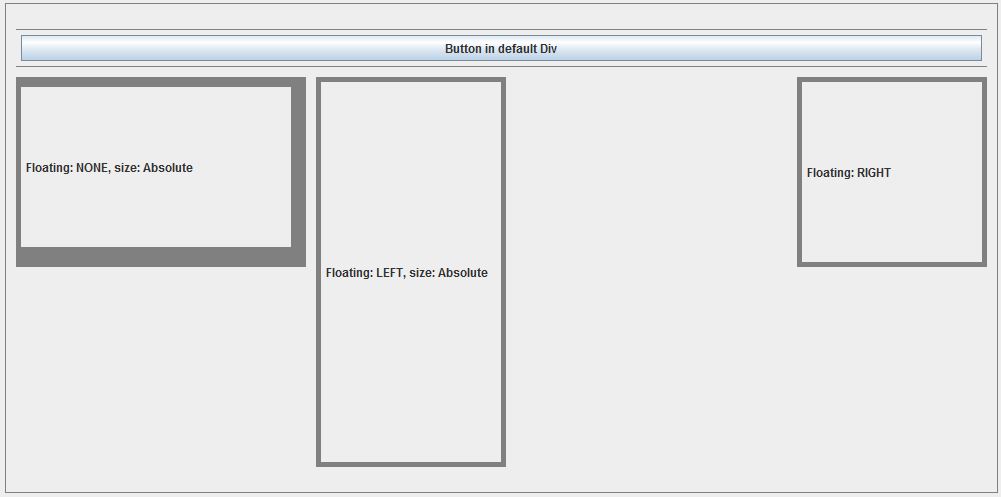
- .floating : Div in yaslanma bölgesini belirtir. Eğer set edilmemiş ise her div yeni bir satır oluşturur. Set edilmiş ise içerik parent’ının en sağına veya soluna yapışır ve ekran boyutları değişse de orada kalır.
- .addComponent : Div içerisine bir swing objesi (JComponenet) ekler. Parametre String gönderilirse JLabel oluşturur.
Kulanım
JDiv, JPanel component’inden türediğinden dolayı swing componentlerinin eklenebildiği her yere eklenebilir.
JFrame frame = new JFrame("JDiv Application"); frame.add(new Div());
Bir JDiv, parametre olarak istenilen kadar JDiv tipinde child alabilir.
frame.add( new Div( //örneğin bir div içerisine 5 ayrı div yerleştirilsin new Div(), // Div1 new Div(), // Div2 new Div(), // Div3 new Div(), // Div4 new Div( // Div5. Son div içerisine 2 div daha yerleştirilsin new Div(), // Div5.1 new Div(), // Div5.2 ) ) );
JDiv, “method chaning” sayesinde inline olarak set edilebilir ve başka bir JDiv içerisine child olarak kolayca eklenebilir.
frame.add(new Div( //parent Div new Div() //Child Div .width(200) .height(200) .padding(10) .border(10) .margin(10) .floating(Floating.NONE) .addComponent(new JButton("Button")) , new Div() //Child Div .width(SizeUnit.AUTO) //AUTO, WRAP, ENLARGE, PIXEL, PERCENTAGE(Not Active) .height(SizeUnit.WRAP) .padding(10) // (ltrb) or (leftright, topbottom) or (left, top, right, bottom) .border(5, 10, 15, 20, Color.RED) // (ltrb[, Color]) or (left, top, right, bottom[, Color]) .margin(5, 10) // (ltrb) or (leftright, topbottom) or (left, top, right, bottom) .floating(Floating.NONE) // NONE: new line, LEFT: snap to right of the previous div, RIGHT: snap to left of the previous right one .addComponent("just a string for JLabel") ) //parent Div end );
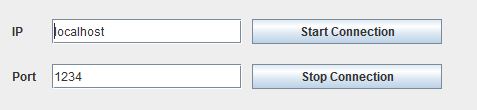
Örnek component dizilimi:
new Div( // 1. div bloğu new Div() //1.1. div bloğu .floating(Floating.LEFT) // sola yapıştır .addComponent("IP") // "IP" içerikli JLabel ekle .width(40) // genişlik sabit .height(defaultHeight), // yükseklik sabit new Div() //1.2. div bloğu .floating(Floating.LEFT) // solundaki objeye yapıştır. .addComponent(new JTextField("localhost")) // yeni bir TextField ekle .width(200) .height(defaultHeight), new Div() //1.3. div bloğu .floating(Floating.LEFT) // solundaki objeye yapıştır. .addComponent(new JButton("Start Connection")) .width(defaultButtonWidth) .height(defaultHeight) ), // 1. div bloğunun sonu. Buraya div özellikleri eklenebilir. örn: .border(1) new Div( // 2. div bloğu new Div() // 2.1. div bloğu .floating(Floating.LEFT) .addComponent("Port") .width(40) .height(defaultHeight), new Div() // 2.2. div bloğu .floating(Floating.LEFT) .addComponent(new JTextField("1234")) .width(200) .height(defaultHeight), new Div() // 2.3. div bloğu .floating(Floating.LEFT) .addComponent(new JButton("Stop Connection")) .width(defaultButtonWidth) .height(defaultHeight) )// 2. div bloğunun sonu